WEBSITE DESIGN WINNING PROCESS
Our Winning Website Design Formula
Website Design recipe. Over the years, we’ve honed and adapted the way we work, to now have the perfect Web Design process, like a well-oiled machine, when building our websites.
Website Design formula. Five simple steps to build your website.

Our winning Website Design process explained.
Following a vigorous Website Design process is CRUCIAL TO THE SUCCESSFUL COMPLETION of every project we do.
Step 1: Discovery
Website Design

We start by doing a deep dive into the company strategy and vision. Starting with an initial call or meeting attended by you and our web design manager, and the developer(s) who will be working on your project.
This initial workshop is probably the most important element of the entire design process. Knowing what to extrapolate from you as a client is the most critical part to start with the design of your new website.
When starting the website design process, build a creative brief outlining the website’s goals. Ask yourself and your team the following questions. Include your answers in the creative brief to give your design project clarity and direction.
- What objective or objectives should this website accomplish?
- What problems does it solve?
- Who are the website’s target users?
- What is the intended benefit users would receive from using your website?
- What is the website’s primary aim? Is it informing, selling, prompting users to sign up for a service, or something else?
- Is there a competitor website that operates in your niche? What are its strengths and weaknesses?
- Should the website integrate with your database, accounting software or other systems?
You must pinpoint your target audience to answer these questions properly. Here’s how to identify your target audience:
- Classify prospects to build distinct customer personas
- Work on your value proposition and the benefit your website offers the target audience
- Prepare a market research plan
- Conduct a competitor analysis
Once our first investigation is done, we start exploring different design concepts and presenting to you to proposed design of your new website. This website has to be a user-friendly journey for the target audience. Before handling the visual design to make the web design attractive, intuitive, usable, and responsive.
A wireframe is the foundation of a well-designed website, is a low-fidelity, simplified representation of a web page or screen. It serves as a blueprint for the website design, focusing on layout, content placement, and functionality without getting into detailed visual design elements like colors or fonts.
The sitemap provides insight into the website’s information architecture. Building a sitemap before the design phase helps you plan website navigation and content development more effectively.
The wireframe and sitemap guide your content’s distribution and placement within the website. Focus your design on the most essential pages; design content silos for efficiency to help achieve the site’s objectives.
- Sketching: Start with some quick sketches and low-fidelity designs to visualize your propositions for the final concept. This is mostly a brainstorming session where you will develop as many concepts as possible, get creative, and record ideas you can later present to the stakeholders.
- Wireframing: This step includes designing very simplified versions of the interface that focus on the layout and the basic elements. The wireframes are usually minimalistic, greyscale, and feature placeholders for the most important content. These wireframes serve to communicate your most refined ideas to the stakeholders and collect valuable feedback.
- Building the IA (Information Architecture): With enough feedback and refining the design concept, your next step includes creating the very structure of the content in the final product.
- Developing user flows: The mapping process visualizes how the user will navigate through the product. This includes developing the different user journeys and user interactions.
- Testing: Testing allows you to improve your original design and eliminate all previously unforeseen issues and user difficulties.
Step 2: Wireframing & Prototyping
Website Design

Step 3: Website Development
Website Design

Here is where we start doing our magic.
On this step, after we agreed in the layout of your new website, then the visual and functional aspects of the design are translated into a working website.
Our developers will start working on the front-end and back-end changes to deliver to you a fast, responsive and optimized website, always with SEO in mind, so from day one your website can be found on GOOGLE or any other web browser.
Your existing brand elements should influence the new website’s design. Incorporate your color scheme, fonts, design and company logo so website visitors instantly recognize you.
- Version control with Git Hub – a digital repository, where we can access our projects and all the versions of each website code. This is great as it means we can track changes, revert back if something goes wrong and collaborate on the code with multiple developers.
- Hosting setup on our Cloud Platform – this is based in a London data centre, using Nginx technology, which makes it super-fast.
- Install Content Management System (CMS) – for this we tend to work with WordPress
- Build of front-end mobile responsive templates – this is important because Google indexes content that’s designed to be responsive on all devices and it makes the website function well for users across all devices.
- Create database and custom fields – for content uploading in the CMS – WordPress. We’ll create text and image fields for each area of content.
- Install/Setup plugins and 3rd party CRM (Customer Relationship Management) tools –Depend on requested and paid by client.
- Populate site with content – we work with the client to add the agreed content throughout the site.
- Optimise code – this improves site speed, which is great for SEO either national or international. For example, by minimising the CSS and JavaScript, we can improve website speed.
- Two rounds of design amends – we typically have two rounds of amends to finalise and finesse the website for soft launch.
After we have done our magic, we start testing your new website.
- Test the website across different browsers (e.g., Chrome, Firefox, Safari, Edge) to ensure compatibility and consistent performance.
- Test the website on various devices, including smartphones, tablets, and desktops, to ensure it functions well across different screen sizes and resolutions.
- Conduct usability testing to ensure that the website is user-friendly and that navigation and interactions work as intended.
This step applies mainly to the developers as they need to place the finished website on a production server for internal audiences.
Testing and Improvement include the following:
- Server testing: The developers place the website on a production server for internal audiences in order to find unforeseen issues they need to address before launching.
- Browser testing: The developers will also review the website on multiple browsers and devices to see if any breaks will occur.
- Testing the design solutions: Includes usability testing, quality testing, and adjusting requirements.
- Gathering user feedback and design reviews: improve your original design and eliminate all previously unforeseen issues and user difficulties.
- Validating the solution: Once the stakeholders reviewed and approved the final version of the designed and coded website, you’re ready to launch.
- For eCommerce stores: We test the whole flow, from buying a dummy product to check weight and shipping rates & companies, to ensure your store is ready to start making sales.
Step 4: Testing & QA
Website Design

Step 5: Delivery and Launch
Website Design

Final stage of our ultimate process process, in this step is where the final product is handed over to you or launched to the public. This stage is crucial because it involves ensuring that everything is functioning as intended and that the client is satisfied with the end result.
If you are hosting your new website with us, then we set up hosting and domain configurations. Ensure that DNS settings are correctly pointed to the new site.
Also, in this phase we include the training and documentation.
We’ll go through everything with a fine tooth comb and deploy a tried-and-tested launch process to ensure a smooth transition and immediate impact.
We run a series of final checks and make sure the client has the skills needed to start working with their new site. These include:
- Final SEO checklists – our SEO team runs a final audit.
- Install tracking tools – such as Google Analytics and Google Webmaster. This will help us analyse website performance. We also use our own Audience Tracker, a website tracking tool specifically for business-to-business clients that enables clients to gather valuable analytics. If the visitor to your site has registered their IP address to a business, then we can pull this data into our Audience Tracker.
- Client training – we provide training and an easy CMS ‘how to’ manual so that clients can quickly and easily add new content, images and video and create landing pages to keep the website fresh.
- Bug tracking – we offer two weeks free bug tracking to fix any issues that crop up post-launch.

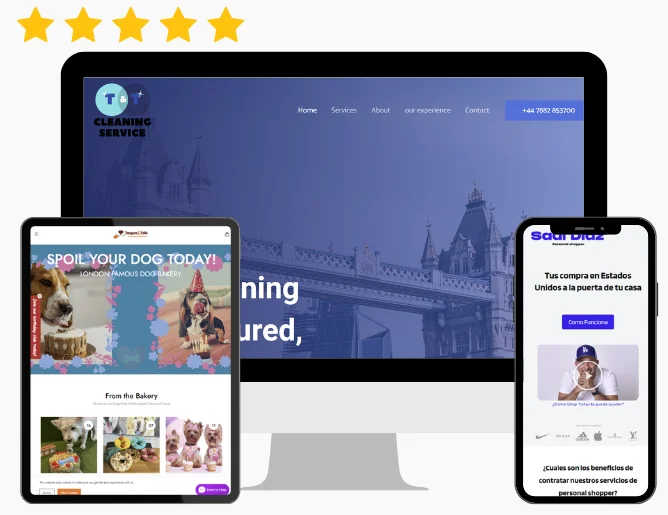
5 stars service and reviews!
No if's - no but's - no shortcuts - 100% website design
Just GREAT PEOPLE that will love to work with you, nothing but EXPERTS IN WORDPRESS WEBSITE DESIGN AND ECOMMERCE SOLUTIONS.
What happen after your website is delivered?
This is not the end, IT IS JUST THE BEGGINING!
After your new, responsive and amazing website is delivered, and you started increasing sales, we are here for you.
Support and Maintenance
Our work doesn’t end with the site launch. We provide ongoing maintenance and support to help you fully reap the rewards of your new website.
Optimisation
Depend of agreed with the client, We monitor and tweak your website for optimal performance, improved user experience, and continuous growth.
Support and Maintenance
Our work doesn’t end with the site launch. We provide ongoing maintenance and support to help you fully reap the rewards of your new website.
Optimisation
Depend of agreed with the client, We monitor and tweak your website for optimal performance, improved user experience, and continuous growth.
We know we don't do different, BUT WE DO BETTER!


Carmen Sanchez
Business Owner
Working with Lardis Digital to create our new website was a fantastic experience! They listened to our ideas and delivered a fresh, modern design that perfectly reflects our brand. The process was smooth, and the team was incredibly responsive. We’re thrilled with the results and already seeing more engagement from visitors!

Javier V.
CEO Fixiz
We had a great experience with Lardis Digital for our new website design! They were professional, creative, and attentive to our needs. The final product is not only beautiful but also user-friendly. We’ve received lots of compliments and increased traffic since launch. Highly recommend!
First class partners
To be the best you have to work with the best in the business.













Ready to START YOUR NEW WEBSITE DESIGN?
Reach out and start increasing your revenues TODAY. Prices starting from JUST $599
